
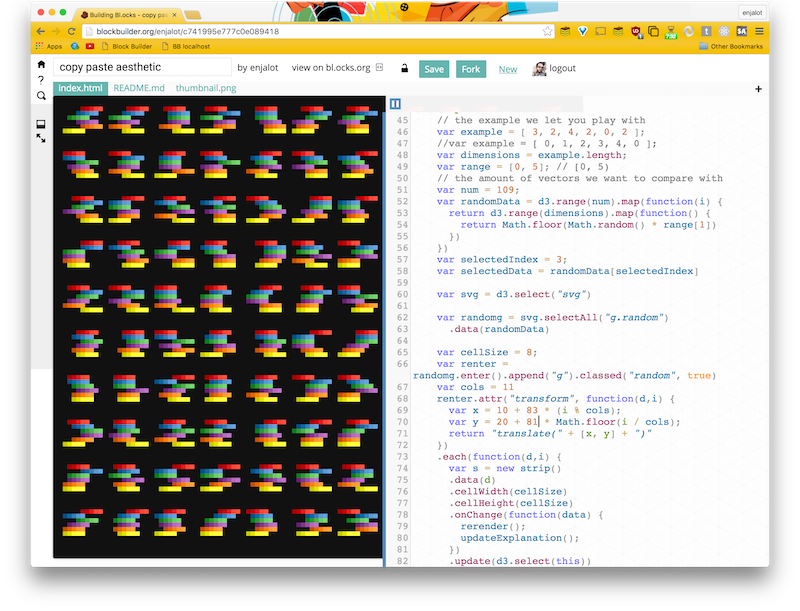
Built an in-browser editor for quickly making, editing, remixing and sharing
d3.js code examples. Implemented
search for more than 12,000 examples.
Open source and funded via
Kickstarter.

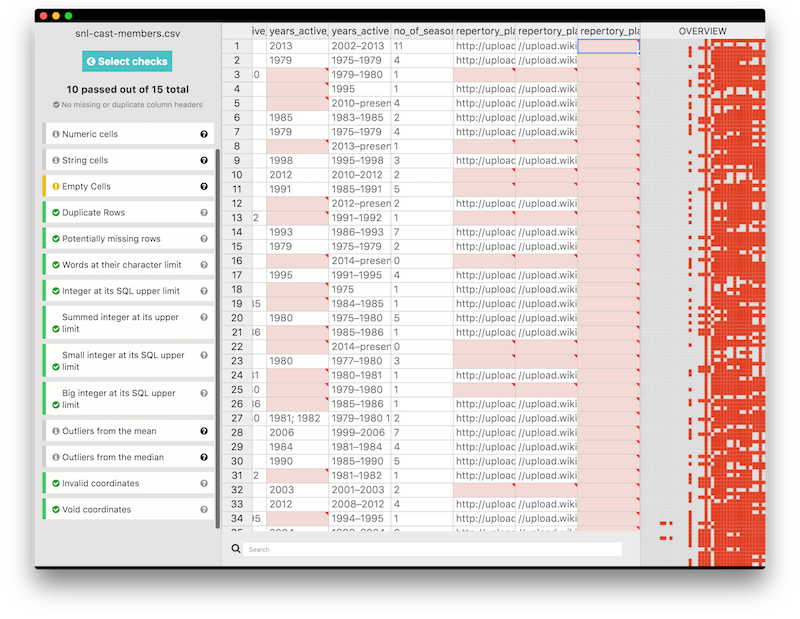
Helped prototype and build this desktop app that quickly checks datasets for common errors.
Open source and funded via the
Knight Foundation.

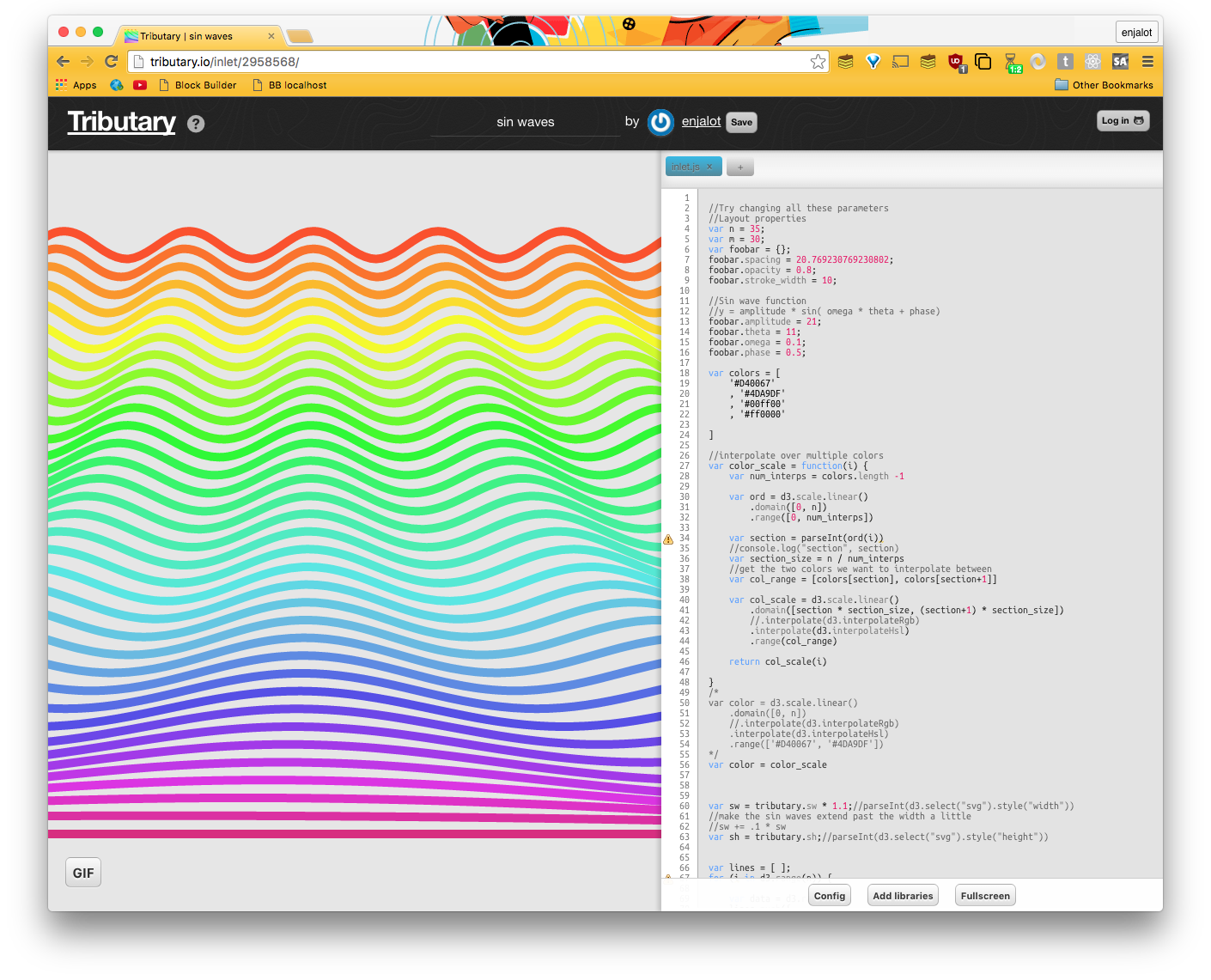
Before Blockbuilder there was Tributary, an open source in-browser editor for d3.js inspired directly by Bret Victor's Inventing on Principle.

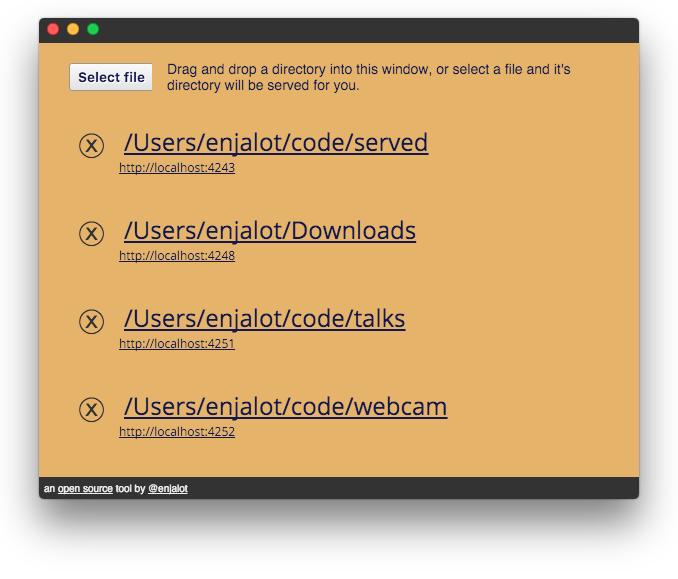
A simple utility to help manage local web servers. Designed for simplifying front-end focused classes and workshops.

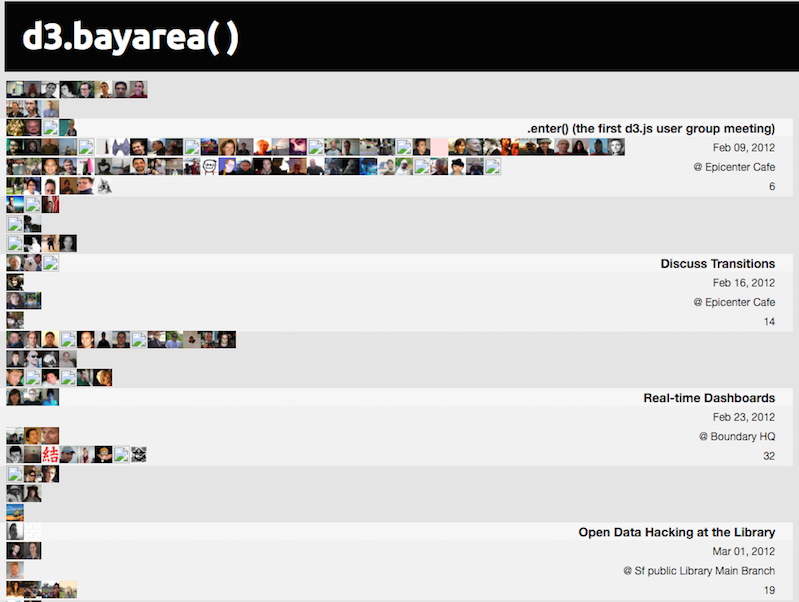
Co-founded the meetup in Feb. 2012 and have grown it to over 4,000 members today.
We record and post
as many of the talks as we can.
The screenshot is a visualization of our first 1,024 members.

Co-founded and co-organize this annual unconference where 100 d3.js practitioners
gather in San Francisco to discuss, learn and advance d3.js together.
Watch a quick overview from 2015
or read about organizing the first one in 2014

I've given many talks and workshops about d3. My most well known workshop is available as an online course on Frontend Masters.

I also like to share my understanding via short video tutorials and demos. I've got more than 100 videos covering various aspects of d3, web mapping and graphics programming.

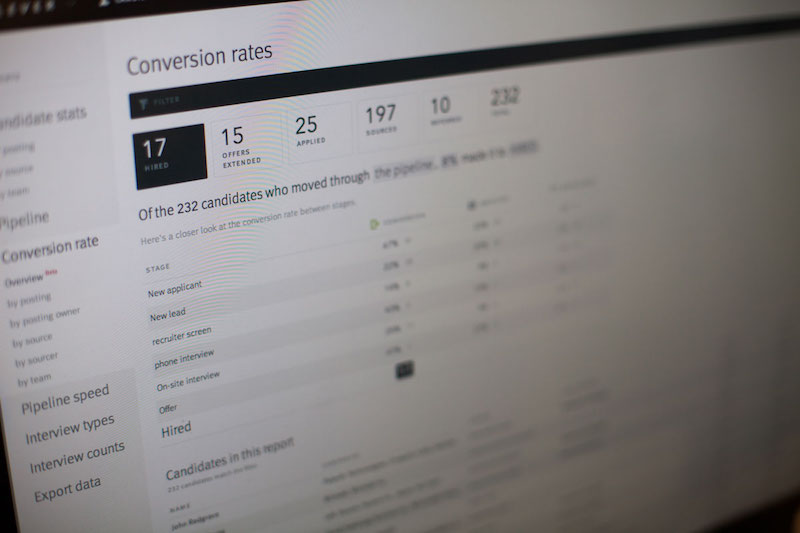
Helped develop an interactive visualization to help explain a data story about interview performance for interviewing.io. See how each (1) iteration (2) evolves (3).

I was the first hire at Lever where I helped design and build the data infrastructure for the app, as well as numerous product features including Reports.

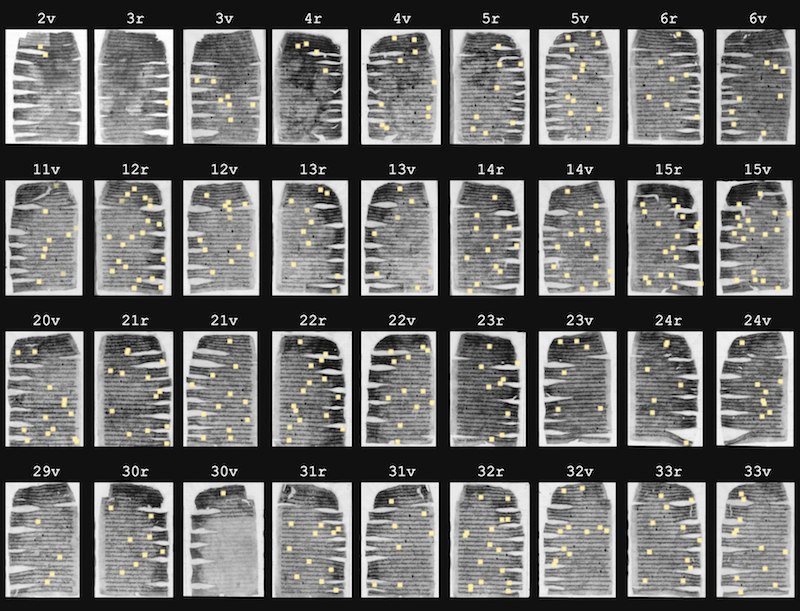
This is an ongoing research project I'm working on with my father. He is studying annotations by a particular monk on medieval manuscripts, so I wrote an app to help him collect data and visualize it

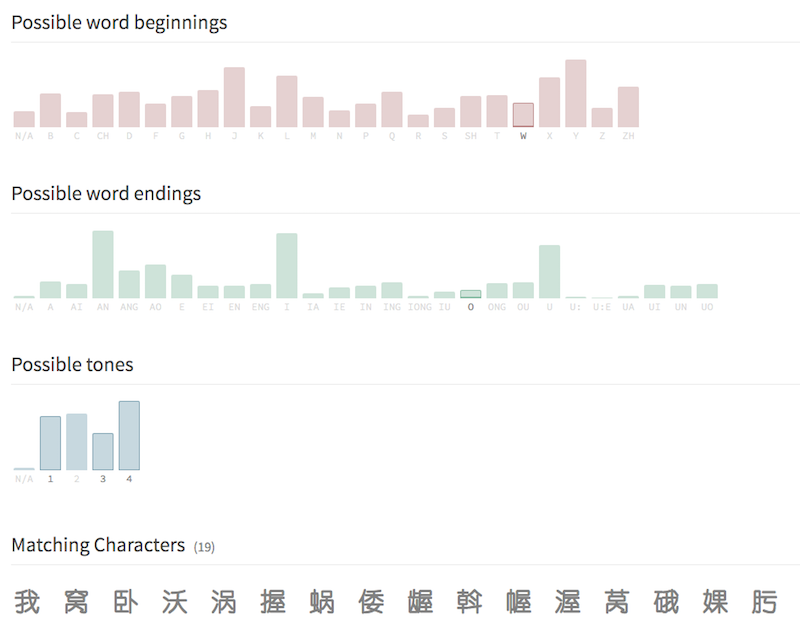
我会写中文,在大学学的。I learned some Mandarin in college and spent a few summers in 天津 (Tianjin). I'm fascinated by Chinese writing systems and their computational implications.

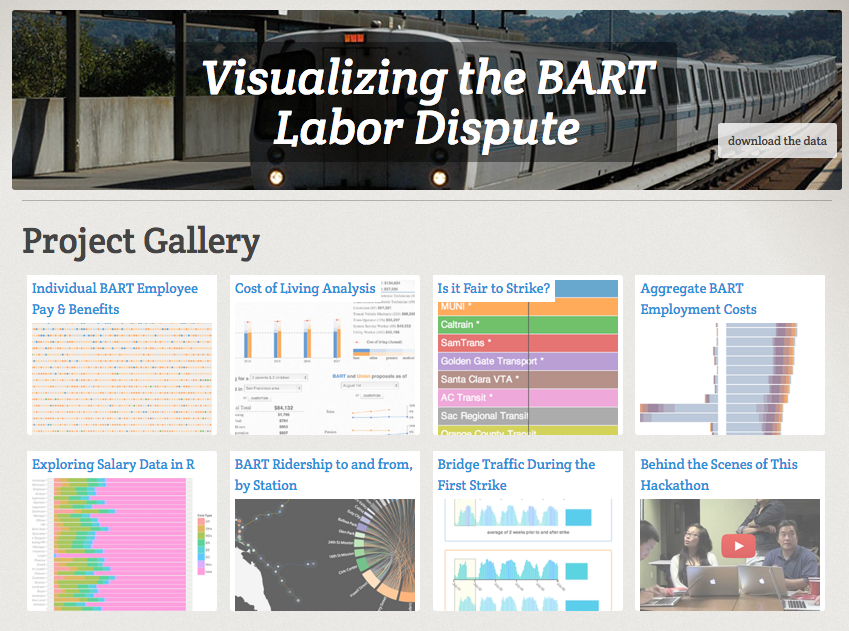
When BART service was stopped due to two strikes in 2013 I organized a series of meetups to make visualizations that could help us understand the conflict. A couple of the visualizations developed by participants were used in news articles.

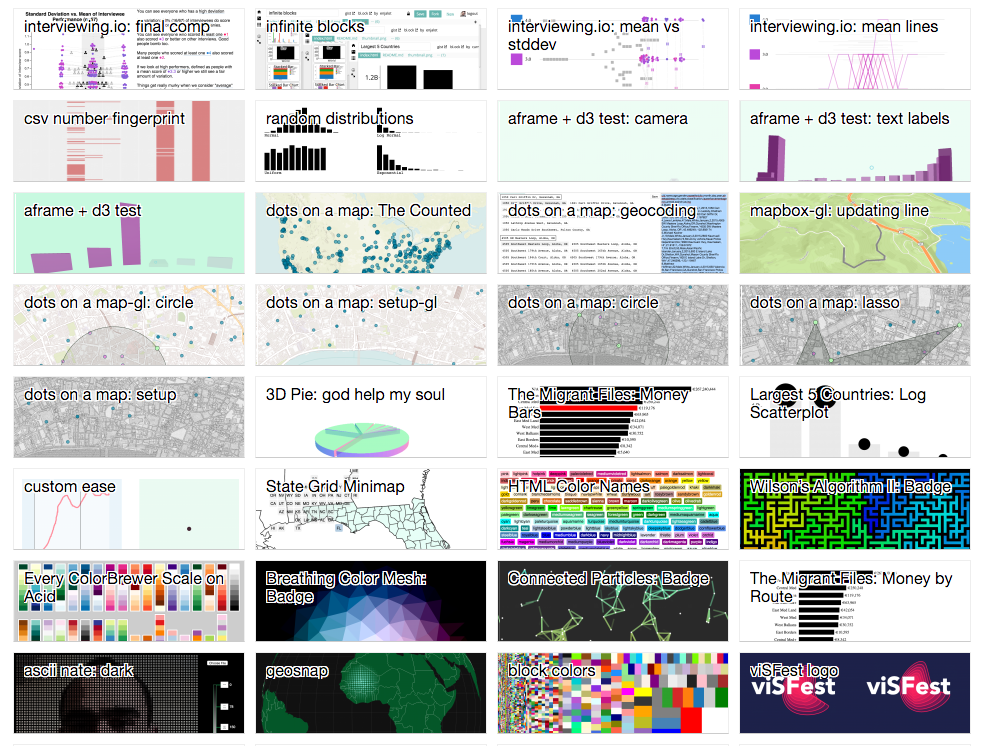
As I develop visualizations and learn new web programming techniques
I practice with small examples collected in my bl.ocks.
I've written about my practice here.

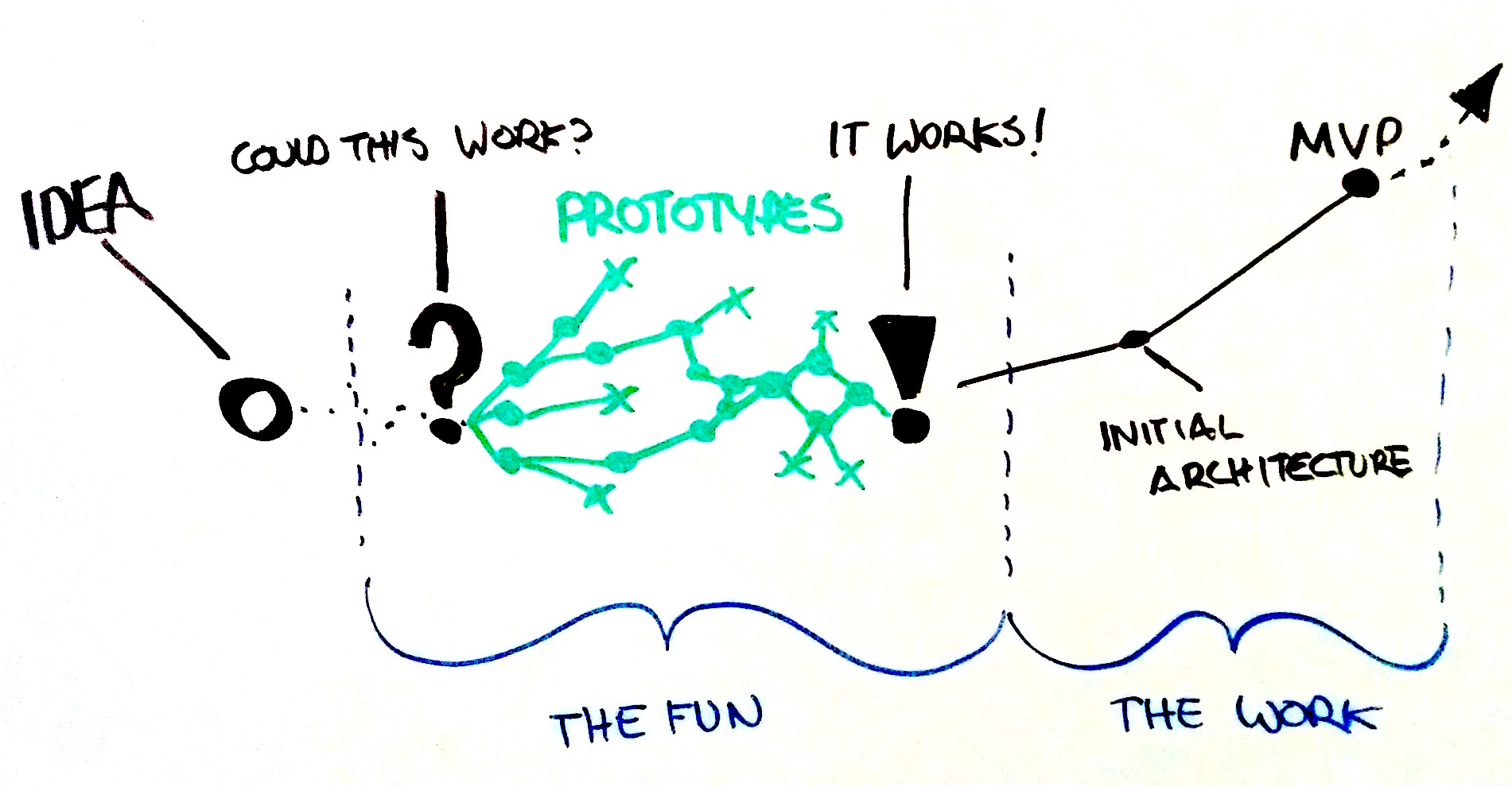
I've found I am most effective early in the product-development process, especially in the prototyping phase. The diagram shows the progression of an idea to Minimum Viable Product as I see it. Often times the first question to follow an interesting idea is "Could this work?", and my favorite thing to do is figuring out if it could. After figuring out that it does indeed work, the hard but neccessary part for me is developing the functional prototype into some sort of minimum viable state that can be consumed by other stake-holders in the project. There is of course still a lot that needs to happen before a product can ship, but ideally I'm prototyping the next idea.
